on
JS Grafik Kütüphaneleri
İçerik
- Kütüphaneler
- Genel Karşılaştırma
1) amCharts
 Gelişmiş veri görselleştirmesi için hem çizelgeler hem de coğrafi haritalara sahip. Kullanımı kolay özellikle harita grafikleri için desteği geniş.
Gelişmiş veri görselleştirmesi için hem çizelgeler hem de coğrafi haritalara sahip. Kullanımı kolay özellikle harita grafikleri için desteği geniş.
Pek çok hazır harita var ve siz de kendinizinkini oluşturabiliryorsunuz. amCharts, tüm modern tarayıcılarda çalışan grafikler oluşturmak için SVG kullanıyor. TypeScript, Angular, React, Vue ve düz JavaScript uygulamaları ile entegrasyona ve wordpress eklentisine sahip. Anlaşılır ve geniş bir dokümantasyonu var. Ücretsiz ve paralı planları bulunuyor.
2) AnyChart
 AnyChart, gömülü ve bütünleşik olarak tasarlanmış grafiklere sahip, hafif bir JavaScript grafik kütüphanesidir. AnyChart, 60+ grafik türüne sahip ve kendi grafik türlerinizi oluşturmak için özellikler sunuyor. Grafiği PDF, PNG, JPG veya SVG formatında kaydedebilirsiniz.
AnyChart, gömülü ve bütünleşik olarak tasarlanmış grafiklere sahip, hafif bir JavaScript grafik kütüphanesidir. AnyChart, 60+ grafik türüne sahip ve kendi grafik türlerinizi oluşturmak için özellikler sunuyor. Grafiği PDF, PNG, JPG veya SVG formatında kaydedebilirsiniz.
Grafikler üzerinde deneme yapabileceğiniz bir playgorund’a sahip. Öğrenmek için anlaşılır ve geniş bir dokümantasyonu var. Kayıttan sonra filigranlı sürümünü ücretsiz olarak indirebilirsiniz. Ancak, filigrandan kurtulmak ve AnyChart’ı ticari amaçla kullanmak için bir lisans satın almanız gerekir.
3) ApexChart.JS
 Grafiklerin entegrasyonu, kapsamlı API dokümanları ve kullanıma hazır 100+ örnek ile hızlıca kullanmaya başlayabilirsiniz.
Grafiklerin entegrasyonu, kapsamlı API dokümanları ve kullanıma hazır 100+ örnek ile hızlıca kullanmaya başlayabilirsiniz.
Tam bir responsive desteğe ve grafiklerin görünümünü değiştirmek için ayrıntılı desteğe sahip. Çoğu kütüphaneye göre daha performanslı. Annotation ve smooth animasyon desteğine sahip. Açık kaynaklı ve ücretsiz bir kütüphane.
4) C3.js
 Web uygulamaları için D3 tabanlı tekrar kullanılabilir bir grafik kütüphanesidir. Kütüphane, her öğeye sınıflar sağlar, böylece sınıfa göre özel bir stil tanımlayabilir ve yapıyı doğrudan D3 ile genişletebilirsiniz.
Web uygulamaları için D3 tabanlı tekrar kullanılabilir bir grafik kütüphanesidir. Kütüphane, her öğeye sınıflar sağlar, böylece sınıfa göre özel bir stil tanımlayabilir ve yapıyı doğrudan D3 ile genişletebilirsiniz.
Ayrıca grafiğin durumuna erişmek için çeşitli API’ler ve callback sağlar. Bunları kullanarak, grafiği oluşturulduktan sonrada güncelleyebilirsiniz. Ayrıntılı bir dokümantasyonu ve hazır birçok örneği var. Açık kaynak ve ücretsiz bir kütüphane.
5) canvasjs
 Adından da anlaşılacağı gibi Canvas.js, Canvas öğesini temel alan bir HTML5 - JavaScript grafik kütüphanesidir. Canvas, tüm cihaz türleri arasında iyi görünen zengin grafikler oluşturmanıza olanak sağlar.
Adından da anlaşılacağı gibi Canvas.js, Canvas öğesini temel alan bir HTML5 - JavaScript grafik kütüphanesidir. Canvas, tüm cihaz türleri arasında iyi görünen zengin grafikler oluşturmanıza olanak sağlar.
SVG grafik kütüphanelerine göre 10 kat daha hızlı olduklarını iddaa ediyorlar. Birçok hazır örneğe ve ayrınıtılı dokümana sahip, ücretsiz ve açık kaynaklı bir kütüphane.
6) Chart.js
 Chart.js, 8 grafik türünü destekleyen açık kaynaklı bir JavaScript kütüphanesidir. 60kb’dan küçüktür. Desteklediği türler çizgi grafikler, çubuk grafikler, alan grafikleri, radar, pasta grafikleri, kabarcık, dağılım grafikleri, karışık grafileri ve zaman serisi de desteklenmektedir. Grafik oluşturma için canvas öğesini kullanır ve responsive için pencere yeniden boyutlandırıldığında grafik boyutu güncellenir.
Chart.js, 8 grafik türünü destekleyen açık kaynaklı bir JavaScript kütüphanesidir. 60kb’dan küçüktür. Desteklediği türler çizgi grafikler, çubuk grafikler, alan grafikleri, radar, pasta grafikleri, kabarcık, dağılım grafikleri, karışık grafileri ve zaman serisi de desteklenmektedir. Grafik oluşturma için canvas öğesini kullanır ve responsive için pencere yeniden boyutlandırıldığında grafik boyutu güncellenir.
IE9 ile uyumludur. IE7 ile de çalışmak için polyfills mevcuttur. Gerçek zamanlı olarak seri veya veri noktaları eklerken sorunsuzca güncellenir. Grafik seçenekleri değiştirildikten sonra değiştirilebilir ve bir update() işlevi çağrılarak grafiği yeniden çizer. Yapılandırma seçenekleri, çizelgeleri oluşturmak ve değiştirmek için kullanılır.
Chart.js açık kaynak kodlu bir kütüphanedir ve ücretsizdir. Sınırlı tür sayısı, daha gelişmiş garfik gereksinimleri için uygun olmayabilir.
7) Chartist.js
 Grafikleri oluşturmak için SVG kullanır. 10KB (GZIP) boyutunda ve harhangi bir bağımlılığı olmayan hafif bir grafik kütüphanesidir. Grafik tasarımı Sass ile kontrol edilebilir ve özelleştirilebilir. Ayrıca, Chartist.js’nin modern tarayıcılarda çalışacak harika animasyonlara sahip. Anlaşılır bir dokümantasyonu var ve React, Angular, Meteor vb. entegrasyonlara sahip.
Grafikleri oluşturmak için SVG kullanır. 10KB (GZIP) boyutunda ve harhangi bir bağımlılığı olmayan hafif bir grafik kütüphanesidir. Grafik tasarımı Sass ile kontrol edilebilir ve özelleştirilebilir. Ayrıca, Chartist.js’nin modern tarayıcılarda çalışacak harika animasyonlara sahip. Anlaşılır bir dokümantasyonu var ve React, Angular, Meteor vb. entegrasyonlara sahip.
8) D3.js
 Grafik kütüphaneleri arandığında karşımıza ilk çıkan isim D3.js. Açık kaynak kodlu bir proje olan D3.js, mevcut kütüphanelerin çoğunda eksik olan birçok özelliğe sahip. D3.js içindeki grafikler HTML, SVG ve CSS ile oluşturulmaktadır.
Grafik kütüphaneleri arandığında karşımıza ilk çıkan isim D3.js. Açık kaynak kodlu bir proje olan D3.js, mevcut kütüphanelerin çoğunda eksik olan birçok özelliğe sahip. D3.js içindeki grafikler HTML, SVG ve CSS ile oluşturulmaktadır.
Diğer birçok JavaScript kütüphanesinden farklı olarak, D3.js önceden oluşturulmuş grafikleriyle birlikte kullanılmaz. Ancak, genel bir bakış için D3.js ile oluşturulan grafiklerin listesine bakabilirsiniz. D3.js çok çeşitli grafik türlerini desteklemektedir. Yeni başlayanlar için bir dezavantajı zor bir öğrenme eğrisi var, ancak başlamanıza yardımcı olacak birçok ders ve kaynak da var. D3.js, IE8 gibi eski tarayıcılarla iyi çalışmıyor. Ancak tarayıcılar arası uyumluluk için eklentiler kullanabilirsiniz.
9) ejschart
 Grafikleri oluşturmak için canvas kullanan, IE6+ desteğe sahip ve herhangi bir bağımlılığa sahip olmayan bu kütüphane çok fazla bir komünite desteğine sahip değil ve dokümantasyonu da okadar iyi sayılmaz. Ama interaktif ve hızlı bir kütüphane olarak iş görebilir.
Grafikleri oluşturmak için canvas kullanan, IE6+ desteğe sahip ve herhangi bir bağımlılığa sahip olmayan bu kütüphane çok fazla bir komünite desteğine sahip değil ve dokümantasyonu da okadar iyi sayılmaz. Ama interaktif ve hızlı bir kütüphane olarak iş görebilir.
EJSChart, XML formatındaki verileri destekler ve anında verileri yükleyebilir. Sayfa yeniden yüklenmeden yeni seri eklenebilir ve veriler gerçek zamanlı olarak güncellenebilir. Sitesinde bir çok örnek kod var. Başlangıç için hazır örnekler incelenerek hızlıca birşeyler yapılabilir.
10) FusionCharts
 FusionCharts, grafikler için SVG kullanan, sağlam bir grafik kütüphanesidir. XML, JSON ve JavaScript dahil olmak üzere birçok veri formatını destekler, modern tarayıcılarda çalışır ve IE6’ya uyumludur. Birçok JavaScript çerçevesi ve sunucu tarafı programlama dili de desteklenmektedir. Vue, React, Angular, ReactNative, Ember, jQuery ile kullanılabilir.
FusionCharts, grafikler için SVG kullanan, sağlam bir grafik kütüphanesidir. XML, JSON ve JavaScript dahil olmak üzere birçok veri formatını destekler, modern tarayıcılarda çalışır ve IE6’ya uyumludur. Birçok JavaScript çerçevesi ve sunucu tarafı programlama dili de desteklenmektedir. Vue, React, Angular, ReactNative, Ember, jQuery ile kullanılabilir.
Harita galerisi çok sayıda örnek içerir ve temiz bir görsel görünüme sahiptir. Belgeler, iyi API açıklamaları ve her bir grafik türünün örneklerini içerir. Grafikler konfigürasyon tabanlı seçenekler kullanılarak oluşturulmuştur ve kullanımı nispeten kolaydır. FusionCharts, grafiklere filigran eklenen hali ile kişisel kullanım için ücretsizdir. Ticari kullanım için ücretli lisans mevcuttur.
11) googlechart
 Google grafikleri güçlü ve kullanımı kolaydır. Her grafik türü, örneklerle ilgili özel bir öğreticiye sahiptir. Öğreticiler, ilgili özelliklerin kodunu ve API listelerini içerir. Bu, yeni bir grafik kütüphanesiyle başlamak için güzel bir seçenek. Grafikler, yapılandırma seçenekleri kullanarak özelleştirilebiliyor.
Google grafikleri güçlü ve kullanımı kolaydır. Her grafik türü, örneklerle ilgili özel bir öğreticiye sahiptir. Öğreticiler, ilgili özelliklerin kodunu ve API listelerini içerir. Bu, yeni bir grafik kütüphanesiyle başlamak için güzel bir seçenek. Grafikler, yapılandırma seçenekleri kullanarak özelleştirilebiliyor.
Her bir grafik türü, türe özgü öğreticilerde listelenen benzersiz seçeneklere sahiptir. Google grafikleri ücretsizdir ancak kodu indirmeye izin vermiyor. Bir Google servisi olarak kullanabiliyorsunuz. Ayrıntılı Bilgi
12) highcharts
 Highcharts, bir başka popüler grafik kütüphanesidir ve diğerleri gibi HTML5/SVG’ye dayanmaktadır, Yani ek bir eklentiye gerek duymaz. Diğerleri arasında spline, sütun, bar, haritalar, açısal göstergeler gibi çok çeşitli grafikleri destekler.
Highcharts, bir başka popüler grafik kütüphanesidir ve diğerleri gibi HTML5/SVG’ye dayanmaktadır, Yani ek bir eklentiye gerek duymaz. Diğerleri arasında spline, sütun, bar, haritalar, açısal göstergeler gibi çok çeşitli grafikleri destekler.
Çevrimiçi etkileşimli grafikler oluşturmak için Highcharts bulut adlı bir arabirim sağlar. Kişisel kullanım için tamamen ücretsizdir. Sadece ticari kullanım için bir lisans satın almanız gerekir. Ayrıntılı dokümantasyona ve bir çok hazır örneğe sahip.
13) koolchart
 KoolChart HTML5 canvas tabanlı JavaScript grafik kütüphanesidir. Canvas kullanımı, daha iyi performans sunar. API, her özellik için örnek grafiklerle ayrıntılı olarak belgelenmiştir. Yaklaşık 200 sayfalık bir PDF kılavuzu da mevcuttur. İki aylık bir deneme süresi değerlendirme için kullanılabilir. Deneme süresi dolduktan sonra lisans almak gerekir.
KoolChart HTML5 canvas tabanlı JavaScript grafik kütüphanesidir. Canvas kullanımı, daha iyi performans sunar. API, her özellik için örnek grafiklerle ayrıntılı olarak belgelenmiştir. Yaklaşık 200 sayfalık bir PDF kılavuzu da mevcuttur. İki aylık bir deneme süresi değerlendirme için kullanılabilir. Deneme süresi dolduktan sonra lisans almak gerekir.
14) nvd3
 NVD3, aynı güçlü özellikleri sağlayan, ancak kullanımı çok daha basit olan d3.js için yeniden kullanılabilir grafikler ve bileşenler oluşturmayı amaçlayan bir projedir. Karmaşık veri kümelerini yönetmenize ve gelişmiş görselleştirmeler oluşturmanıza olanak sağlar.
NVD3, aynı güçlü özellikleri sağlayan, ancak kullanımı çok daha basit olan d3.js için yeniden kullanılabilir grafikler ve bileşenler oluşturmayı amaçlayan bir projedir. Karmaşık veri kümelerini yönetmenize ve gelişmiş görselleştirmeler oluşturmanıza olanak sağlar.
Web sitesinde yeterli saayıda örnek kod var. Hızlı bir başlangıç için örnek kodlar incelenebilir. Ücretsiz ve açık kaynaklı grafikleri oluşturmak için SVG kullanan, kullanımı kolay bir grafik kütüphanesi.
15) plotly
 Plotly.js, web için ilk bilimsel JavaScript grafik kitaplığıdır. 2015’ten beri açık kaynak kodlu, ücretsiz olarak kullanılabilir. Plotly.js, SVG haritaları, 3D grafikler ve istatistiksel grafikler dahil olmak üzere 20 grafik türünü destekler.
Plotly.js, web için ilk bilimsel JavaScript grafik kitaplığıdır. 2015’ten beri açık kaynak kodlu, ücretsiz olarak kullanılabilir. Plotly.js, SVG haritaları, 3D grafikler ve istatistiksel grafikler dahil olmak üzere 20 grafik türünü destekler.
D3.js ve stack.gl üzerine inşa edilmiştir. Plotly.js, ücretsiz ve açık kaynaklı bir üst düzey JavaScript kitaplığıdır. 3D grafikler dahil olmak üzere birçok farklı grafik türü oluşturmak için kullanılabilir.
16) plottablejs
 D3’ün üzerine inşa edilen Plottable, grafikler oluşturmak için birleştirebileceğiniz ve yeniden düzenleyebileceğiniz bir dizi esnek, hazır bileşen sağlar. Plottable düzen, boyutlandırma ve konumlandırma işlemlerini gerçekleştirdiğinden, Plottable grafiklerin oluşturulması yalnızca D3 ile oluşturulan grafiklerden daha kolaydır ve yeniden kullanılabilir.
D3’ün üzerine inşa edilen Plottable, grafikler oluşturmak için birleştirebileceğiniz ve yeniden düzenleyebileceğiniz bir dizi esnek, hazır bileşen sağlar. Plottable düzen, boyutlandırma ve konumlandırma işlemlerini gerçekleştirdiğinden, Plottable grafiklerin oluşturulması yalnızca D3 ile oluşturulan grafiklerden daha kolaydır ve yeniden kullanılabilir.
Sitesinde örnek kodlar mevcut ve ayrıntılı bir dokümantasyonu var. Ücretsiz olarak kullanabilirsiniz.
17) zingchart
 ZingChart hızlıca grafikler oluşturmak için esnek, etkileşimli, hızlı ve modern bir kütüphane. Ürünleri Apple, Microsoft, Adobe, Boeing ve Cisco gibi şirketler tarafından kullanılıyor ve mükemmel grafikler sunmak için hızlı bir şekilde Ajax, JSON, HTML5 kullanıyor. ZingChart, gerçek zamanlı olarak verileri de gösterebilen, 35’ten fazla duyarlı grafik türü ve modülü sunar.
ZingChart hızlıca grafikler oluşturmak için esnek, etkileşimli, hızlı ve modern bir kütüphane. Ürünleri Apple, Microsoft, Adobe, Boeing ve Cisco gibi şirketler tarafından kullanılıyor ve mükemmel grafikler sunmak için hızlı bir şekilde Ajax, JSON, HTML5 kullanıyor. ZingChart, gerçek zamanlı olarak verileri de gösterebilen, 35’ten fazla duyarlı grafik türü ve modülü sunar.
Popüler diller (.NET, PHP, Python, R ve Java) ve JS frameworkleri (Angular, Vue ve React) ve iOS ve Android için entegrasyonlar vardır.
CSS tarafından stillendirilebilir ve temalandırılabilir ve büyük verileri hızlı bir şekilde görüntüleyebilir. Ücretsiz olarak denemek için tüm grafiklere sahip filigran içeren bir sürüm mevcut, ancak filigran içermeyen çıktılar için, işletme boyutunuza göre ZingChart’ın ücretli lisanslarından birini satın almanız gerekir.
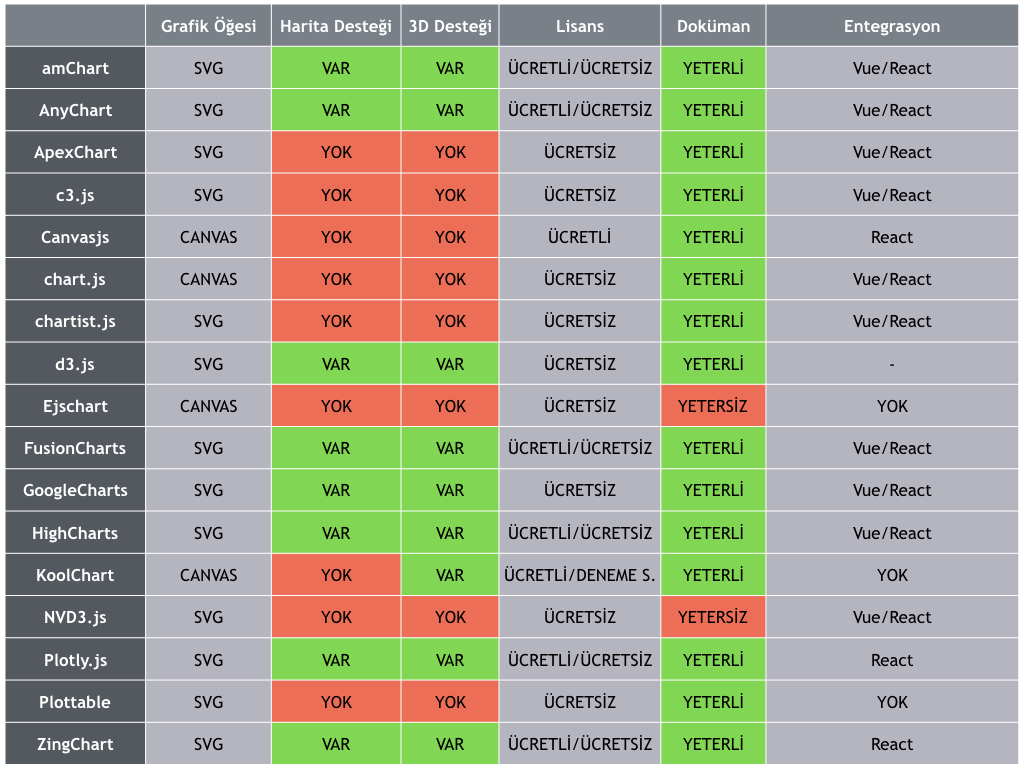
Genel Karşılaştırma

amChart
See the Pen amChart by oguzhan (@oguzhaninan) on CodePen.
anyChart
See the Pen anychart by oguzhan (@oguzhaninan) on CodePen.
ApexChart
See the Pen apexchart by oguzhan (@oguzhaninan) on CodePen.
c3.js
See the Pen c3js by oguzhan (@oguzhaninan) on CodePen.
plotly.js
See the Pen plotly.js by oguzhan (@oguzhaninan) on CodePen.